이벤트 : 터치이벤트 , 키 이벤트
1) 터치 이벤트 : 가장 多사용 ( 손가락으로 누를 때, 누른 상태에서 움직일 때, 누른 상태에서 뗄 때=>구분은 getAction메소드를 통해 가능)
터치했을 때 발생하는 이벤트 : MotionEvent
public boolean onTouch(View view, MotionEvent motionEvent) {
int action = motionEvent.getAction();
if (action == MotionEvent.ACTION_DOWN) {
println("손가락 눌림.");
} else if (action == MotionEvent.ACTION_MOVE) {
println("손가락 움직임.");
} else if (action == MotionEvent.ACTION_UP) {
println("손가락 뗌.");
}
return true;
}2) 제스처 이벤트 : 대표적인 것 scroll(손가락으로 드래그 하는 경우, 이동한 거리 값이 중요),fling(빠른 속도로 스크롤하는 것, 이동한 속도 값이 중요)
제스처 이벤트를 처리해주는 클래스 GestureDtector
3) 키 이벤트
public boolean onKeyDown(int keyCode, KeyEvent event) {
if(keyCode == KeyEvent.KEYCODE_BACK) {
Toast.makeText(this, "시스템 [BACK] 버튼이 눌렸습니다.", Toast.LENGTH_LONG).show();
return true;
}
return false;
}
토스트
Toast.makeText(Context context, String message, int duration).show();토스트의 위치와 여백 지정 -> setGravity, setMargin
스낵바
Snackbar.make(v, "스낵바입니다.", Snackbar.LENGTH_LONG).show();
*알림 대화상자 보여주기( ex) 창을 닫을까요? 예/아니오)
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setTitle("안내");
builder.setMessage("종료하시겠습니까?");
builder.setIcon(android.R.drawable.ic_dialog_alert);
builder.setPositiveButton("확인", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int whichButton) {
String message = "확인 버튼이 눌렸습니다. ";
textView.setText(message);
...중략
}
});
AlertDialog dialog = builder.create();
dialog.show();
프로그래스바
: 어떤 일의 진행상태를 보여주는 바

나인패치 : 이미지가 늘어나거나 줄어들 때 생기는 이미지 왜곡을 해결하는 방법
: 수정한 이미지의 파일 이름 .9.png => 파일 확장자 앞에 '.9'붙여야 함 => 원본이미지의 가로,세로 끝부분의 픽셀을 모두 나인패치 이미지의 정보를 담은 것으로 인식 (흰색인 경우 늘어나지 않는 영역, 검은색인 경우 늘어나는 영역으로 구분 ∴ 가운데 부분만 늘어나므로 이미지의 크기가 커지더라도 모서리 부분은 원래의 이미지 모양을 유지할 수 있음)
비트맵 버튼 : 나인패치 이미지로 만든 버튼은 아무리 눌러도 이미지의 변화가 없어 사용자가 버튼을 눌렀는지 알 수 없는 단점이 있음 -> 비트맵 이미지를 이용해 버튼의 상태를 표시하여 버튼이 눌렸을 때와 떼어졌을 때를 이벤트로 구분하여 처리
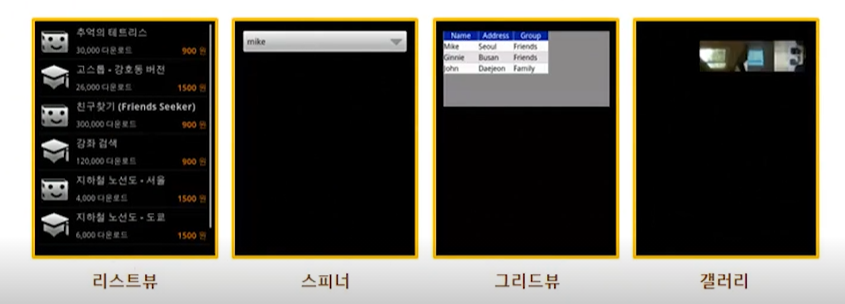
리스트뷰

리스트 아이템의 데이터는 어댑터가 관리!
강의-> 각 리스트별 이미지 상이하게 적용, 추가버튼을 누르면 리스트 추가할 수 있도록 함 =>확인
'Android Studio' 카테고리의 다른 글
| Do it 안드로이드 앱 프로그래밍 - 둘째마당(2장) 레이아웃 익히기 (0) | 2021.08.25 |
|---|---|
| Do it 안드로이드 앱 프로그래밍 - 둘째마당(1장) (0) | 2021.08.25 |
| Do it 안드로이드 앱 프로그래밍 - 첫째마당 (0) | 2021.07.12 |
| Do it 안드로이드 앱 프로그래밍 - 2) 레이아웃 (0) | 2021.03.04 |
| Do it 안드로이드 앱 프로그래밍 - 1) 첫 번째 앱 만들기,뷰 (0) | 2021.03.03 |