<div></div> : 블록태그 (세로로 붙는 것 처럼 보임)
<span></span> : 인라인태그 (가로로 붙는 것 처럼 보임) -> 자기 글자만큼만 한줄에 차지
class : 이름짓는 것
ex) <div class = "blockTag"> ~
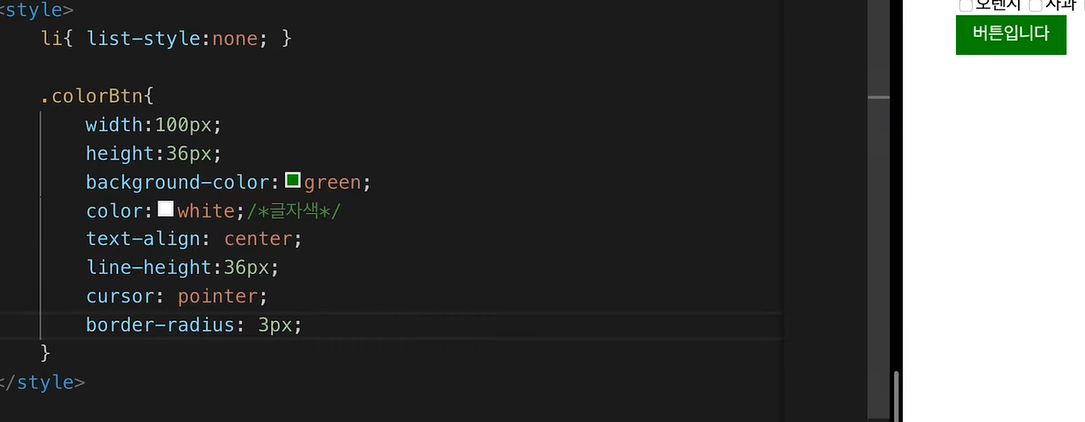
css 작성
<style>
.class명 { background-color : ~ ; }
</style>
ex)
.blockTag > div { => class안에 있는 자식 요소인 div들을 선택 할 수 있음
*주석다는 법 (vs code에서) ctrl + / 쓰면 자동으로 주석처리 해 줌
제목태그 <h1>~<h6>
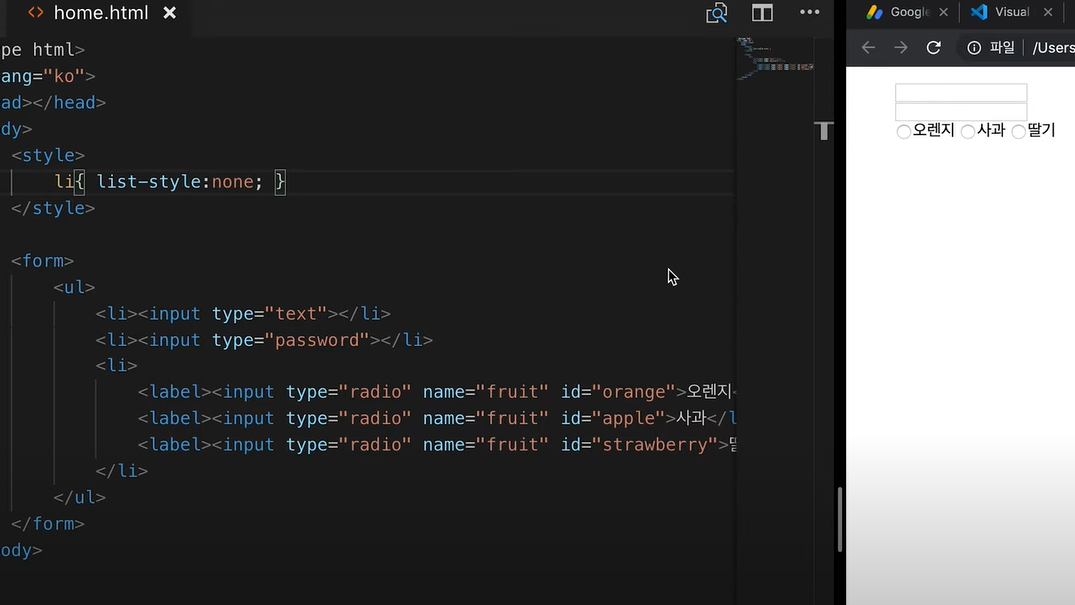
목록태그 <ul> <li>~</li> </ul>
<form> 태그 : 서버사이드, 데이터베이스 등에 데이터를 전송할 때 사용

radio는 한개만 선택 가능(동그라미 모양)
checkbox는 여러개 선택 가능(네모모양) -> input type="checkbox"로 변경

<a href="http://www.~"> 사이트 이동 </a> => 여러개의 html페이지를 서로 연결시키는데 사용
padding : 나의 면적이 늘어남
margin : 면적은 그대로, 거리만 떨어트림
relative : 여러 요소들과 관계된 현재 위치를 기준으로 움직임
absolute : 좌표에 의해 움직임
fixed : 고정됨(브라우저를 기준으로)